Docker
Note
container will work via a Virtual Machine and building R will take far longer (e.g. a full build may take 1 hour vs 10 minutes!).
We can also use this codespace locally. For that we need to have some prerequisites installed.
> Prerequisites
- Docker Engine or Docker Desktop. You can find the docker desktop install instructions on Docker Desktop Docs.
- VSCode Editor. You can download and install from VSCode website.
> Steps to run R Development Container locally
- Clone the R Dev Container Github repo
- In a terminal, change directory to r-dev-env
- Restart VSCode in the
r-dev-envdirectory with the command:
- Checkout the main branch and pull the latest changes
The main branch provides the stable release. If you require an in-development feature, use the devel branch instead.
- After this step please be sure that your docker engine is started. If you have installed Docker Desktop just open the Docker Desktop app the engine starts automatically and if you are using just docker engine make sure to start it with the following command
-
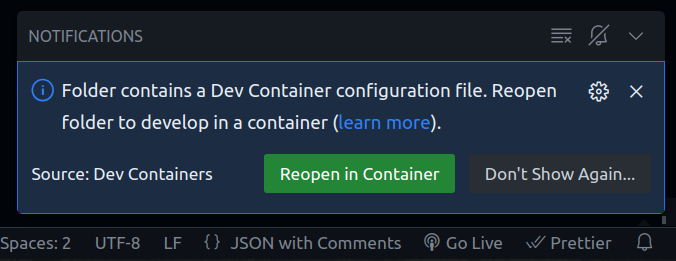
We can see pop-up at the bottom right of the VSCode editor which says reopen in Dev Container. Click on
Reopen in DevContainerbutton.
-
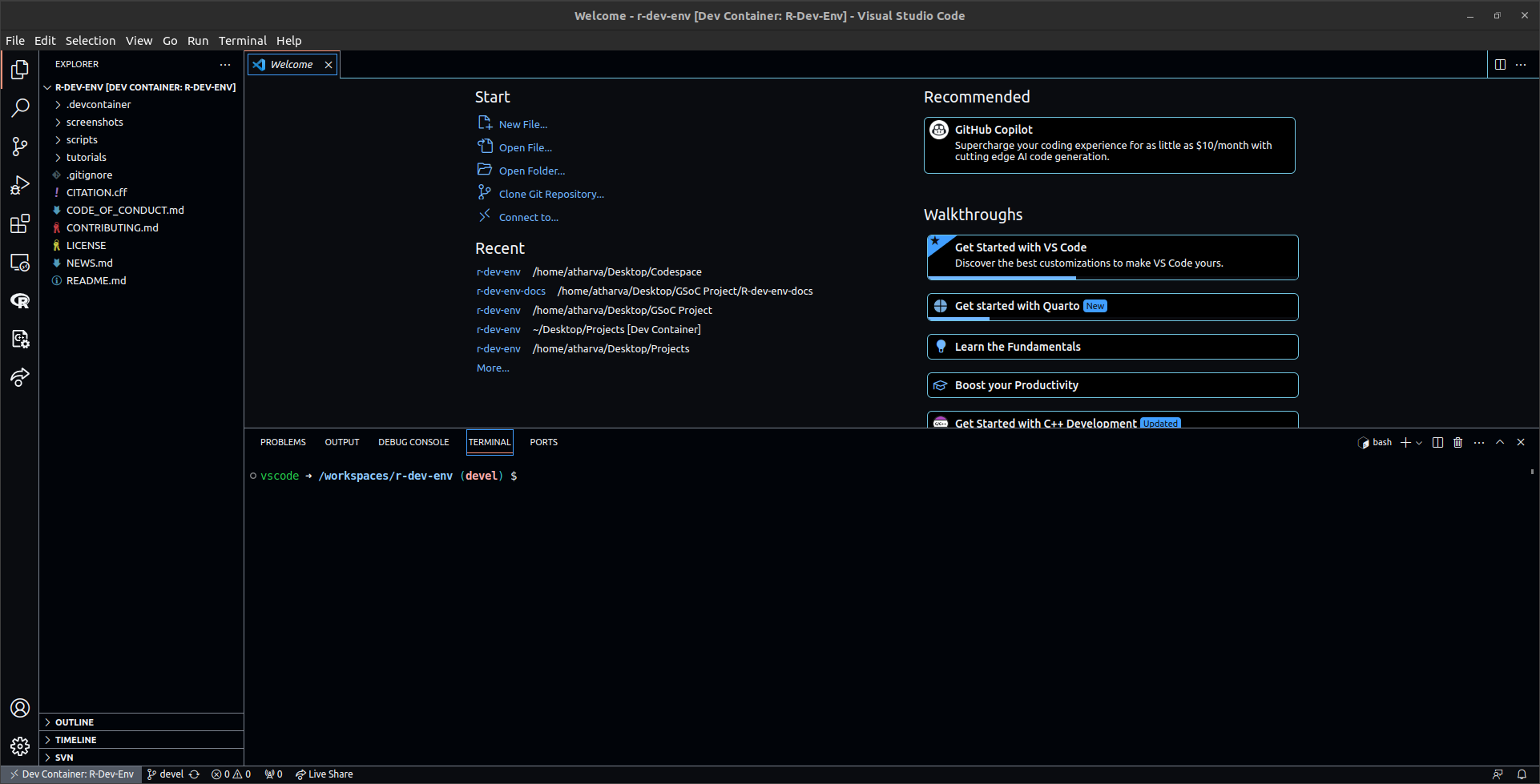
After clicking on that button we will see our container is getting ready. It will take some time. So till that time you can have coffee :)

-
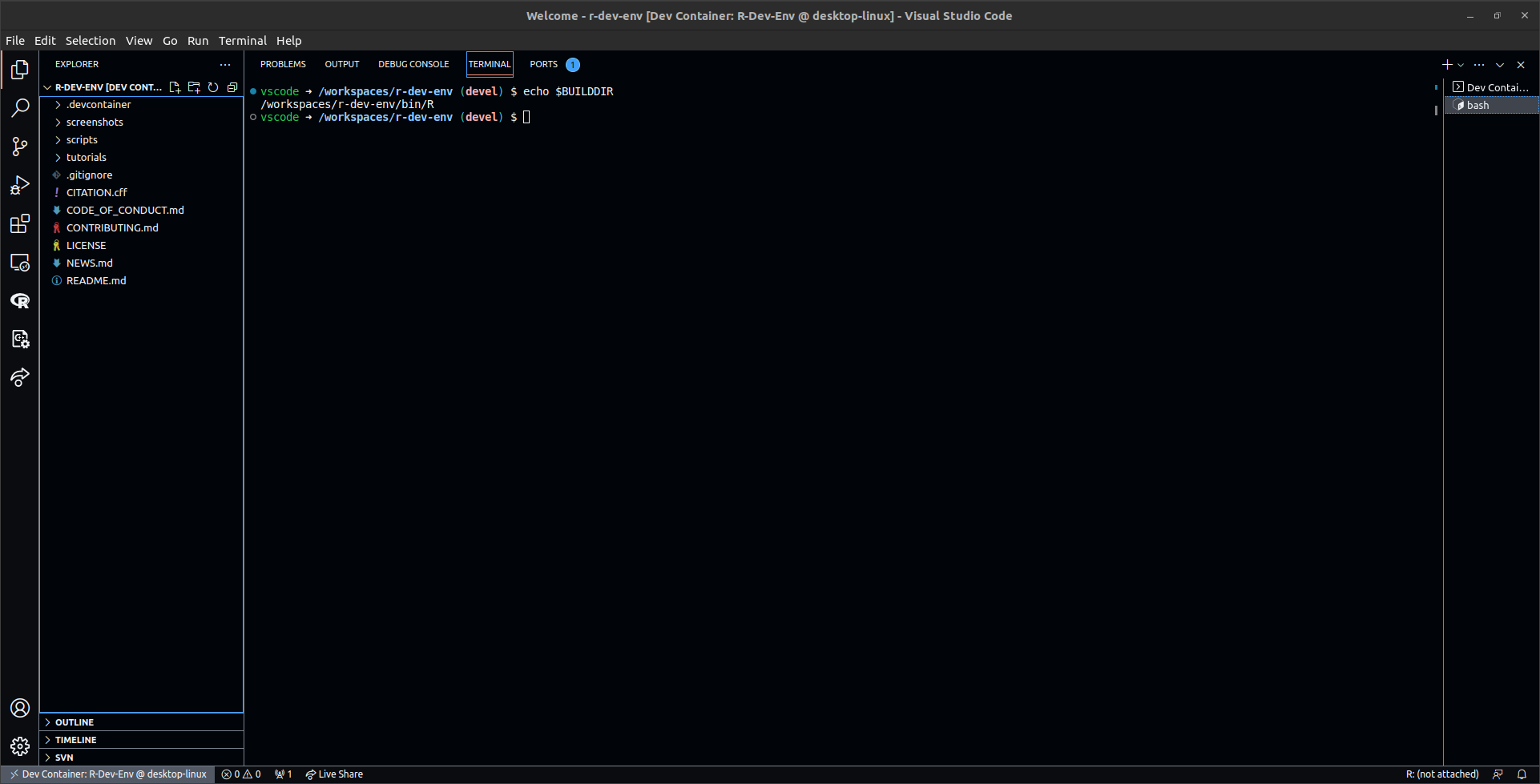
We can also test whether the dev container is working or not by just printing the environment variables mentioned in the welcome message on the terminal. And there we go!!! We have setup our R Dev Container locally.

-
The container will be closed when you close VSCode. To reopen the container, open the
r-dev-envdirectory in VSCode.